[iOS] UITextView
TextField와 마찬가지로 텍스트를 입력하기 위한 컨트롤이다.
차이점은 TextView는 멀티라인 입력이 가능하고 스크롤이 가능하다.
TextView Inset(여백)
@IBOutlet weak var textView: UITextView!
override func viewDidLoad() {
textView.textContainerInset = UIEdgeInsets(top: 50, left: 0, bottom: 50, right: 0)
textView.scrollIndicatorInsets = textView.textContainerInset
}
TextView에 여백을 위 혹은 아래에 주게 되면 Indicator(스크롤 시 옆에 막대)랑 위차가 맞지 않게 되서 Indicator에도 똑같은 Inset값을 설정해준다.
TextView에 이미지 넣기
TextView는 텍스트를 출력할 때 TextKit을 사용한다. 그래서 TextKit의 클래스들을 사용해서 이미지를 넣을 수 있다.
TextKit이란? 텍스트 저장 관리하고 텍스트 커스텀 레이아웃을 만들 수 있다. TextKit은 텍스트 레이아웃을 컨트롤하는 NSTextStorage, NSLayoutManager, NSTextContainer 같은 클래스들을 제공한다. TextKit의 많은 클래스들은 NSAttributedString 생성에 초점을 맞추고 있다.
let attachment = NSTextAttachment()
attachment.image = UIImage(named: "")
let attachmentString = NSAttributedString(attachment: attachment)
textView.textStorage.insert(attachmentString, at: Int)
Attachment 단어 뜻을 보면 첨가, 뭔가를 더하는 뜻이다. 만약 무언가 추가하고 싶다면 일단 NSTextAttachment를 만들면 되겠다.
텍스트뷰에 이미지를 추가하고 싶으니까 NSTextAttachment에 이미지를 추가했다.
이제 텍스트뷰에 textStorage에 이미지를 넣고 싶은데 insert의 첫번째 파라미터는 NSAttributedString타입을 요구해서 attachment를 NSAttributedString로 만들고 넣어준다.
TextView에서 Text 범위 값 구하기
extension ViewController: UITextViewDelegate {
func textViewDidChangeSelection(_ textView: UITextView) {
textView.selectedRange
}
}
TextView에서 특정 범위를 선택하면 textViewDidChangeSelection 메서드가 호출되고 selectedRange 속성을 통해서 범위를 알 수가 있다.
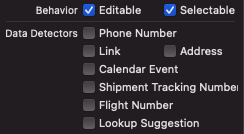
Data Detectors
Data Detector는 텍스트 뷰 안에 예를 들어서 인터넷 주소 링크가 들어 있다면 클릭 했을 때 자동으로 인터넷으로 연결을 도와주는 기능이다.
Data Detector 안에는 여러가지 타입이 있다. 만약 Editable 속성이 체크 됐으면 링크를 탭 했을 때 텍스트 쓰기 모드로 변환이 되서 체크를 해제하면 된다.

textView.dataDetectorTypes = [.link, .phoneNumber]
중요한 점
Text 관련 UI -> TextKit -> NSTextStorage, NSLayoutManager, NSTextContainer